Если вам что-то непонятно, потому что вы пропустили предыдущий уроки или забыли их материал, вы можете найти их в списке на главной странице.
1. Запустим InkScape.
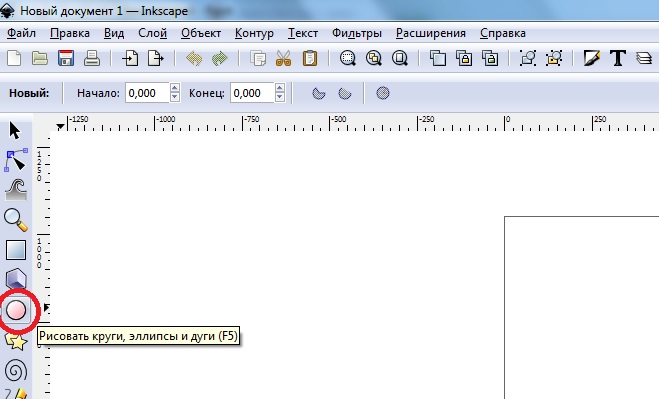
2. Выберем инструмент "Рисовать круги, эллипсы и дуги".

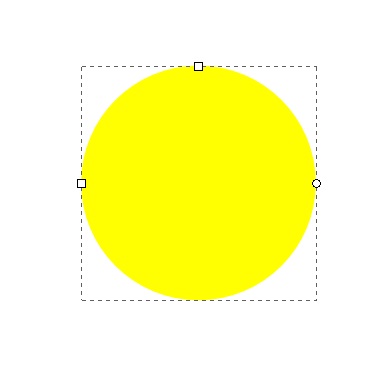
С его помощью нарисуем вот такой круг и зальем его желтым цветом. Чтобы получился именно круг, а не овал, нужно держать зажатой клавишу Ctrl.

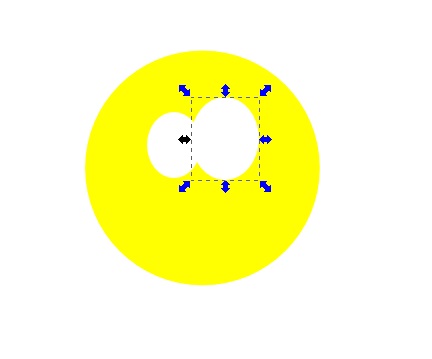
3. Теперь при помощи этого же инструмента нарисуем два белых овала, которые будут глазами нашего смайлика, и расположим их так, чтобы они немного перекрывали друг друга.

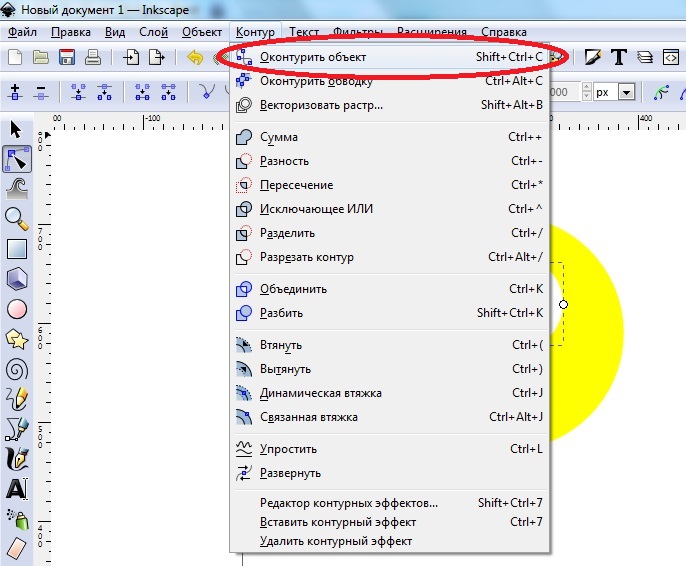
4. Выделим оба белых овала и в меню "Контур" выберем "Оконтурить объект".

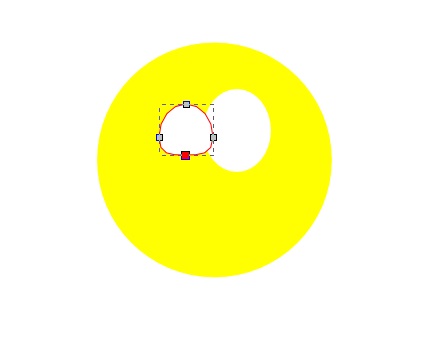
5. Теперь мы можем изменять форму глаз нашего смайлика при помощи инструмента "Редактировать узлы контура...". Сделаем это.

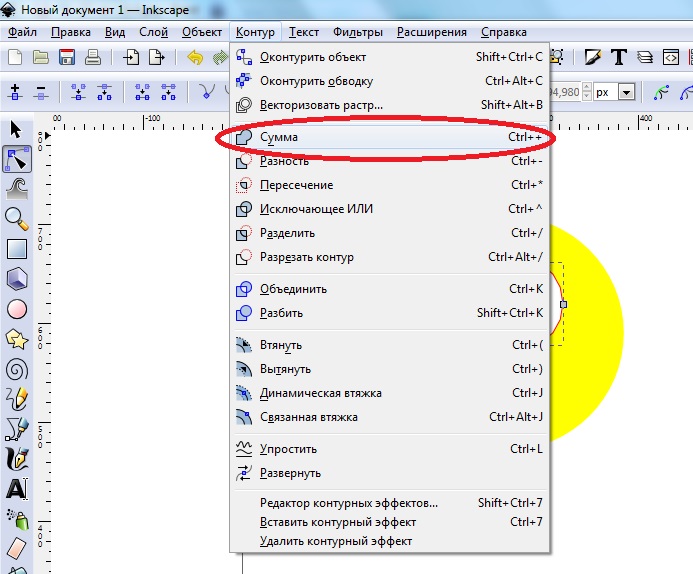
6. А теперь объединим оба контура в один: выделив их, зайдем в меню "Контур" и выберем функцию "Сумма".

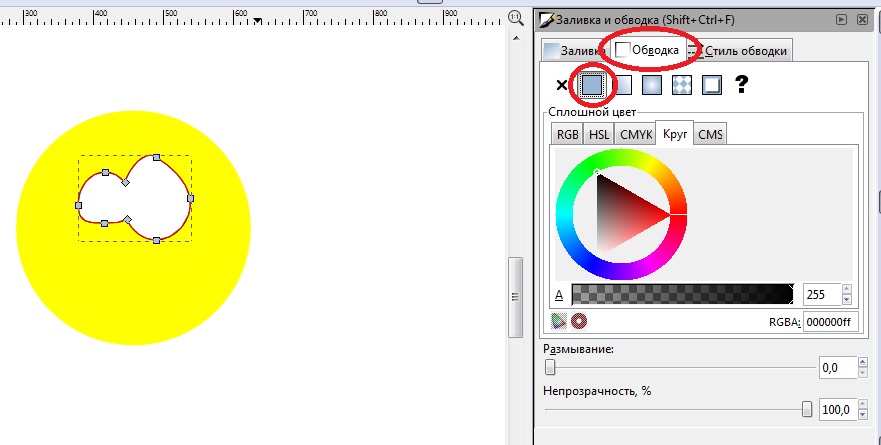
7. Теперь мы можем сделать обводку. Вызовем меню "Заливка и обводка" и на вкладке "Обводка" выберем кнопку "Сплошной цвет", а затем выберем нужный нам цвет.

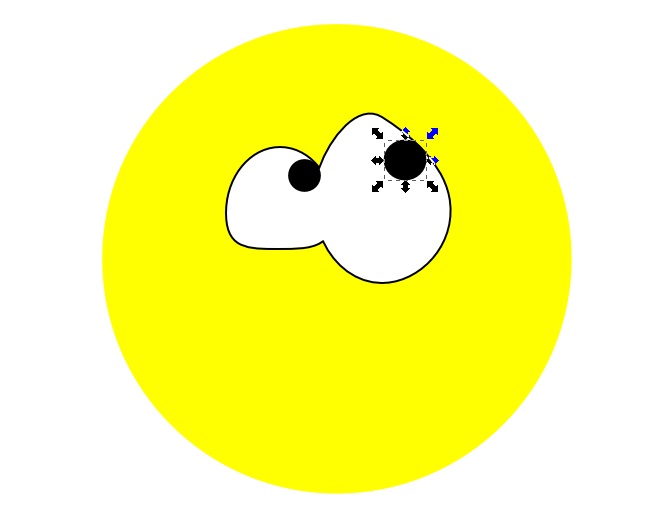
8. Теперь, при помощи все того же инструмента "Рисовать круги, эллипсы и дуги", сделаем нашему смайлику зрачки.

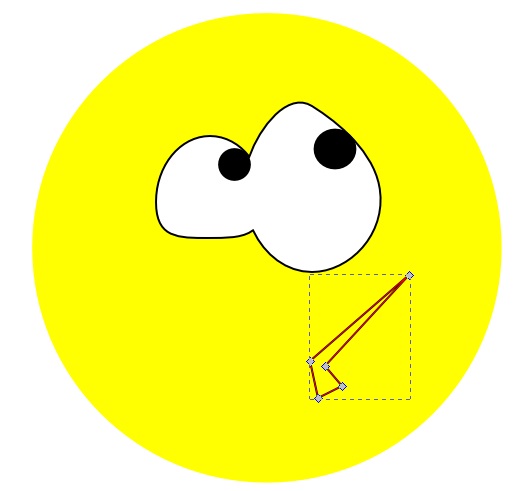
9. Осталось сделать рот. Возьмем инструмент "Рисовать кривые Безье..." и сделаем вот такую заготовку:

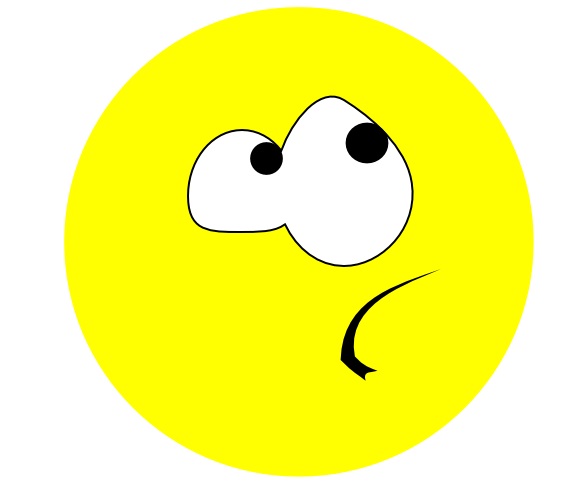
Изогнем ее при помощи инструмента "Редактировать узлы контуров..." и зальем черным. Получиться примерно вот так:

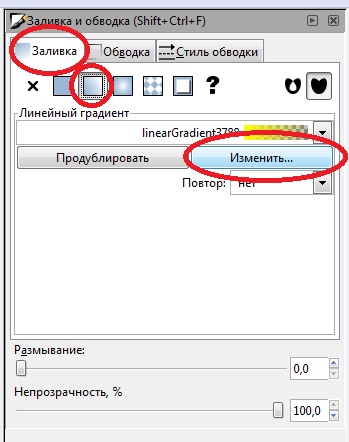
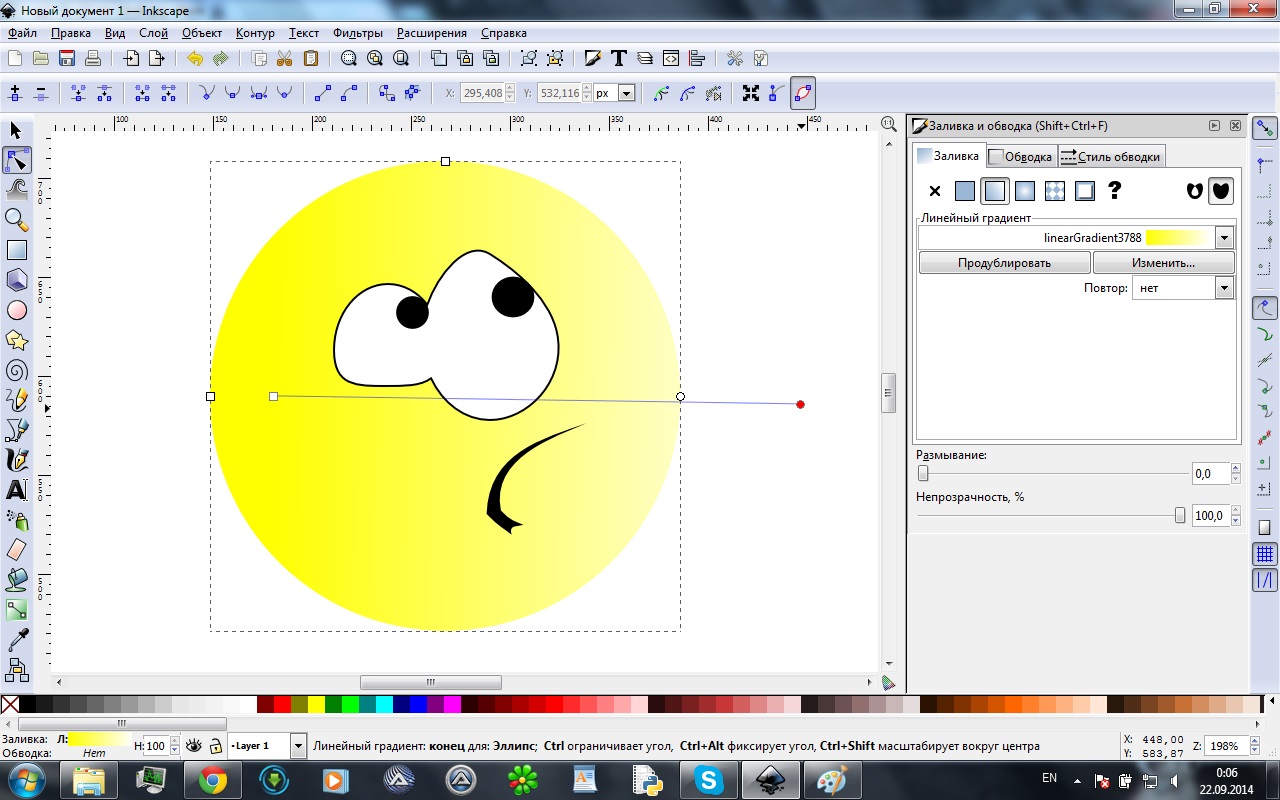
10. Смайлик вроде бы готов, но нужно еще разобраться с градиентами. Поэтому выделим большой желтый круг - основу нашего смайлика - и в меню "Заливка и обводка", на вкладке "Заливка", нажмем на кнопку "Градиентная заливка", а затем, чтобы настроить этот градиент, на кнопку "Изменить", расположенную чуть ниже.

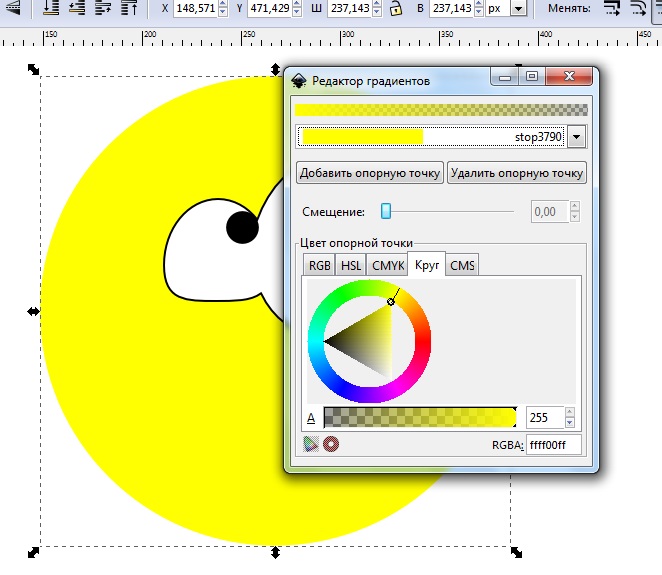
11. Должно появиться вот такое меню:

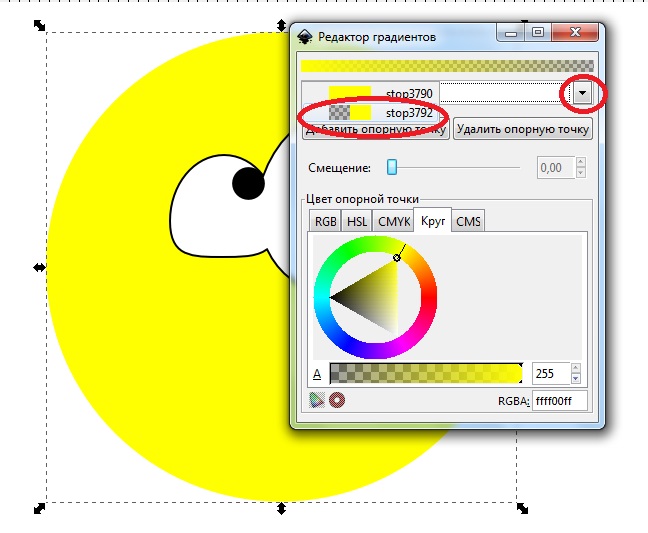
В выпадающем списке опорных точек выберем нижнюю, которая автоматически в InkScape создает прозрачный край.

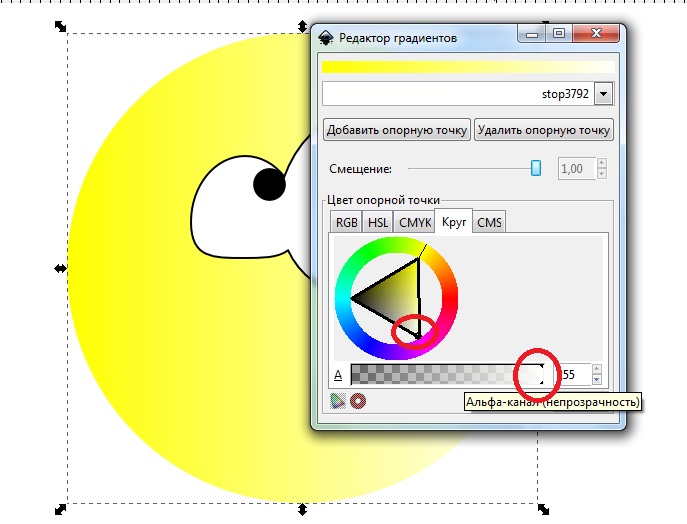
Теперь изменим ее цвет на белый и сделаем непрозрачной, как показано ниже:

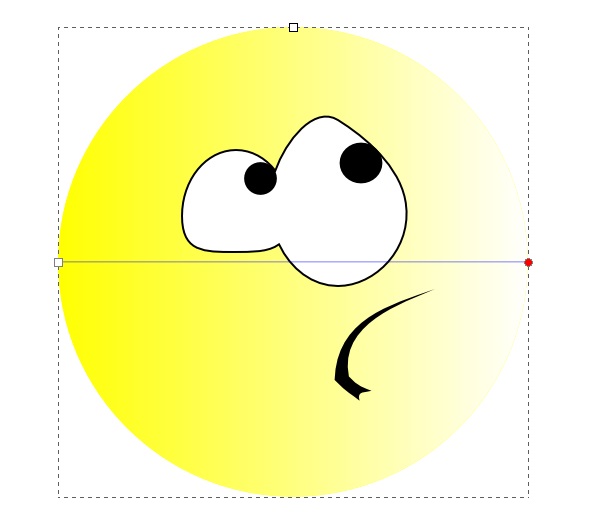
12. И вот что у нас получится. Щелкнув по желтому кругу инструментом "Редактировать узлы контура", мы увидим горизонтально идущую линию с квадратиком на одном конце и точкой на другом.

Потянем за кружок, обозначенный на иллюстрации красным.

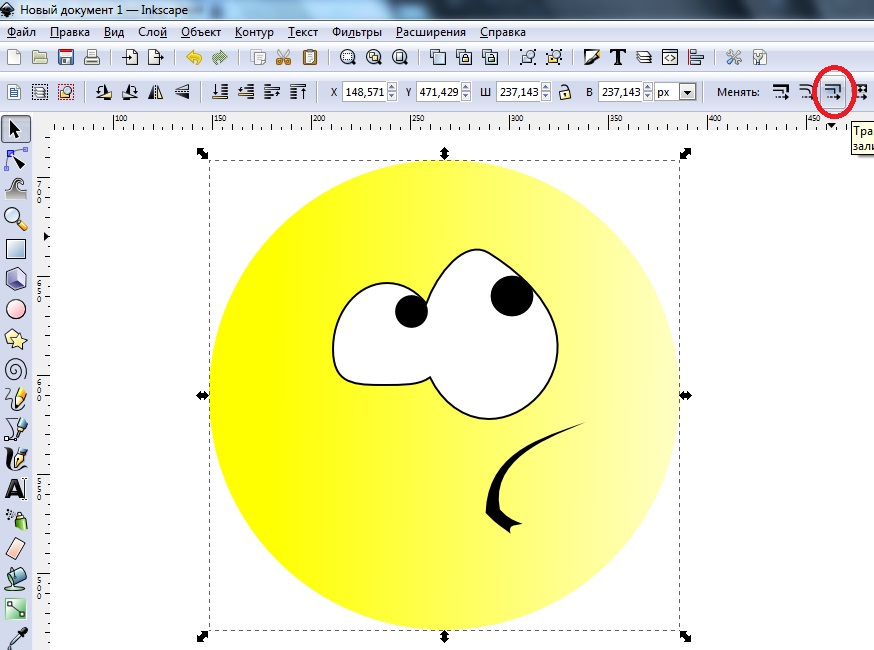
13. Иногда при работе с InkScape может возникнуть проблема: при перемещении рисунка по листу градиенты "сползают", не перемещаются вместе с ним. Проблема может быть в том, что не нажата вот эта кнопка:

А наш смайлик готов.
|